Learn the basics of making a Google Chrome extension that changes the new tab default page. Explained in a way that doesn't expect you to have prior knowledge of chrome extensions.
Intro
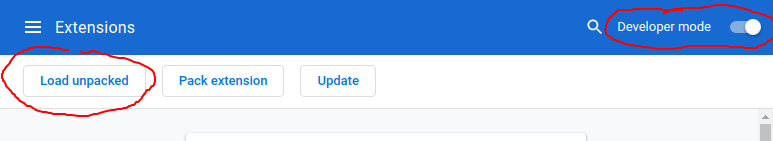
The first thing to do is go to your chrome extensions management page (chrome://extensions), look at the top right corner there should be a toggle button named Developer mode, activate it.

This will make a new button appear named Load unpacked, that's where you will load the directory containing your chrome extension.
The extension files
Here is the files that will be in that directory (can be downloaded via this gist) :
manifest.json
Lets start with the manifest.json, this is the file that describes your extensions to the eyes of google chrome. The most relevant part here is the chrome_url_overrides: {newtab: '...'}, it defines which html file you want to load when a new tab is opened.
You can override other pages too (like the bookmarks page, history page, etc) but keep in mind that you can override only one type of page per extension, as stated in the documentation.
newtab.html
The newtab.html file is a normal webpage, you can add javascript and (almost)anything you want !
And that's about it :)